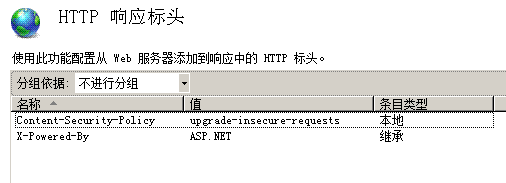
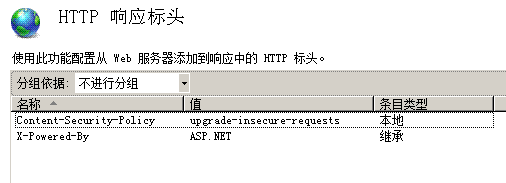
1.iis7

或直接在网站根目录web.config中定义
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Content-Security-Policy" value="upgrade-insecure-requests" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
2.apache
可直接在网站根目录.htaccess中定义
<IFModule mod_headers.c>
Header add Content-Security-Policy upgrade-insecure-requests
</IFModule>
3. nginx
server {
listen 80;
server_name (myservername);
add_header Content-Security-Policy "upgrade-insecure-requests";
location / {
proxy_pass http://localhost:5000;
}
}